Это мой перевод статьи про создание скинов под браузер Opera.
Внимание! В финальной версии браузера Opera 9.52 произошли серьезные изменения интерфейса и это руководство для создания скинов уже к ней не подходит, так как изменилась структура скинов.
Перевел для того, чтобы вам было легче разобраться с этой темой.
Оригинальная статья: "Getting started with Opera skinning"
Автор статьи: Lars Kleinschmidt
Вступление
Эта статья научит вас основам создания скинов для браузера Opera. Я имею в виду изменение внешнего вида браузера, включая изменение изображений, кнопок, панелей инструментов, фонов и других визуальных элементов, которые вы видите в браузере. Помните, что все изображения, которые вы видите в браузере, хранятся на вашем жестком диске. В этой статье я покажу вам, как найти и изменить изображения интерфейса вашего браузера, распаковать и упаковать файлы для использования созданных и измененных файлов в браузере, и покажу на примере, как сделать простые изменения скина вашего браузера, такие как замена изображений кнопок и фона. Статья имеет такую структуру:
- Определение расположения папки со скинами
- Распаковка и упаковка скинов
- Папка стандартного скина и список файлов скина
- Пример 1: перемещение кнопки на панели инструментов
- Пример 2: добавление дополнительной кнопки на панель инструментов
- Пример 3: добавление фонового изображения к окну быстрого набора
Определение расположения папки со скинами
Перед тем как начать редактирование скина, сначала нужно найти папку со скинами на вашем жестком диске. Расположение этой папки зависит от операционной системы, на которой установлена Opera и от скина который вы хотите редактировать - расположение стандартного скина отличается от скинов скаченых с Интернета, в том числе с сайта my.opera.com. Следующий список показывает путь к файлам скинов для разных операционных систем:
- Windows:
- Стандартный скин расположен в папке Skin в папке установки браузера Opera - в большинстве случаев это C:\Program files\Opera\Skin.
- Скины загруженные из Интернета расположены в папке profile\Skin. Чтобы определить расположение папки profile, нужно выбрать в меню браузера "Справка > О программе". Можете еще зайти в командную строку("Пуск" > "Выполнить") и ввести %APPDATA% и после выполнения должна открыться папка Application Data в которой вы сможете найти папку Opera и подпапку profile, в которой будет располагаться папка skin, полный путь выглядит так: %APPDATA%\Opera\profile\Skin.
- Linux/Unix:
- Стандартный скин расположен в папке /usr/share/opera/skin.
- Скины загруженные из Интернета расположены в папке ~/.opera/skin. Обратите внимание, что папка .opera скрытая, но вы можете просто ввести полный путь в строку адреса вручную.
- Mac OS X:
- Стандартный скин расположен в пакете приложений, обычно в /Applications/Opera.app/Contents/Resources/Skin(кликните правой клавишей мыши на значке браузера Opera в папке Applications(Приложения), зажмите Ctrl и кликните на нем, и выберите Show Package Contents(Показать содержимое пакета) чтобы получить доступ к внутренним файлам браузера Opera).
- Скины загруженные из Интернета расположены в папке ~/Library/Preferences/Opera Preferences/Skin.
Изначально, в стандартном пакете установки идет два скина - standart_skin.zip, который является скином по умолчанию, то есть стандартным, и базовый скин под именем windows_skin.zip или mac_skin.zip. Базовый скин не содержит никаких изображений; он использует графику из стандартного скина. Имена файлов скачаных скинов обычно похожи на имя скина.
Распаковка и упаковка скинов
Скины упакованы в zip архивы(*.zip). Когда Опера применяет скин, она распаковывает и загружает необходимые изображения из скина на лету - каждое изображение загружается только один раз, даже если вы выбирали один и тот же скин несколько раз.
Прежде чем начать редактирование скина нужно распаковать его с помощью программ таких как WinZip или 7zip. Вы можете распаковать скин в любую удобную для вас папку, а потом, когда скин будет готов, вам придется его снова упаковать. Попробуйте сейчас найти стандартный скин и распаковать его. Структура скина рассматривается в следующем разделе.
После редактирования скина вы должны упаковать файлы обратно, чтобы можно было использовать скин в браузере. Вы должны в папке скина, выбрать все изображения, файл skin.ini, все папки и упаковать в новый zip файл.
Чтобы загрузить скин в браузер Opera вы должны разместить zip файл в папке для загруженных скинов, и тогда выбрать пункт в меню браузера "Инструменты" > "Представление" - и тогда у вас появиться возможность выбрать ваш скин из общего списка скинов. Обратите внимание, на то, что если файла skin.ini нету в zip архиве, то браузер Opera выдаст сообщение об ошибке "Невозможно продолжить. Пожалуйста выберите скин сделанный под вашу версию браузера Opera"!
Папка стандартного скина и список файлов скина
Каждый скин содержит конфигурационный файл, именуемый skin.ini, который определяет, как изображения будут использованы в интерфейсе браузера. Эти изображения обычно расположены в нескольких папках, структура разных скинов может отличаться. Вы можете изменить структуру расположения файлов в скине как хотите, но пути к изображениям в файле skin.ini должны быть корректными. Skin.ini отредактирован в примерах в конце этой статьи, и я покажу вам полностью как изменять файл skin.ini в деталях в следующих статьях.
Если вы хотите отредактировать существующий скин, то вам полезно знать, какие изображения и папки соответствуют частям интерфейса браузера Opera. Следующая таблица покажет вам, какие изображения, в каких папках находятся в скине по умолчанию. Некоторые изображения из стандартного скина включенного в браузер Opera можут быть совместимыми со скинами скачеными с сайта my.opera.com, но это не относиться ко всем скаченым скинам. Если скин, который вы пытаетесь отредактировать имеет другую структуру, то можно определить где какие элементы по именам файлов или по просмотру изображений.
Обратите внимание, что структура скинов для Оперы версии 9.5 похожа на 9.2x, но есть некоторые изменения. Мы будем продолжать использовать базовую структуру версии 9.2x, потому что в стандартном скине версии 9.5 произошли существенные изменения в финальной версии релиза.
Теперь, я приведу вам несколько примеров, как заменить стандартные кнопки и фоновые изображения, и как добавить изображение для новой кнопки панели инструментов.
Пример 1: перемещение кнопки на панели инструментов
В этом примере вы замените изображение кнопки "Обновить" на изображение показанное на рисунке.
Скачать изображение в формате PNG
Сначала нужно распаковать стандартный архив скина, как было описано выше. Изображение которое вы хотите изменить, это кнопка на панели инструментов, она должна быть расположена в папке /buttons - зайдите в эту папку и найдите изображение reload.png.
Теперь замените старое изображение reload.png на представленное выше или на какое захотите.
Чтобы использовать отредактированный скин в браузере нужно запаковать его обратно. вернитесь в папку скина, в которой расположен файл skin.ini, выберите все файлы и создайте новый zip архив - имя выбирайте какое захотите.
Теперь переместите этот zip архив в папку skin там где была установлена Opera(например, C:\Program Files\Opera\skin), затем перезапустите браузер, если он был запущен и зайдите в меню "Инструменты" > "Представление..." и вы должны увидеть свой скин в общем списке скинов. Выберите его и вы увидите измененную клавишу "Обновить".
Пример 2: добавление дополнительной кнопки на панель инструментов
Opera дает вам возможность добавлять любые кнопки на любую панель инструментов. Эти кнопки могут использовать изображения уже содержащиеся в скине, но люди часто добавляют свои изображения для кнопок.
В этом примере вы впервые добавите вашу собственную кнопку на ваши панели инструментов и используете изображение для создания кнопки. Этот пример не содержит всех деталей, как пример 1 потому вы должны прочитать и попробывать сделать первый пример, если вы еще его не сделали.
Чтобы добавить функцию кнопки кликните здесь(вы должны смотреть эту страницу через браузер Opera, чтобы добавить данную функцию), должно появиться окно, нажмите ОК и появиться диалоговое окно "Мои кнопки", перетащите надпись "Next page" на любую панель инструментов. Это должно выглядеть так, как на изображении ниже. Ссылка кнопки должна соответствовать изображению "Next page" для этой кнопки, теперь осталось только добавить изображение для этой кнопки, но об этом чуть попозже.
Так выглядит наша кнопка без изображения.
Дальше распакуйте скин, как вы делали это в первом примере и зайдите в папку buttons/ - это самое логичное место чтобы расположить здесь изображение для новой кнопки. Теперь, нужно найти изображение, которое будет использоваться для этой кнопки - подходящее изображение расположено ниже:
Скачать изображение в формате PNG
Изображение для нашей кнопки.
Переименуйте изображение в nextpage.png и сохраните в папке buttons/.
Еще немного осталось до конца этого примера - осталось только связать изображение с кнопкой через файл Skin.ini. Откройте файл Skin.ini и найдите раздел [Images]. Строчки в этой секции определяют пути к изображениям разных кнопок. Нам нужно добавить строчку в виде Image name = path/to/image.png. Только для нашей кнопки. Добавьте следующую строчку в любое место раздела [Images], чтобы связать наше изображение с созданной кнопкой:
Next page = buttons/nextpage.pngСохраните изменения и закройте текстовый редактор, запакуйте файлы и переместите созданный архив в папку skin в папке Opera, как уже было описано выше. Теперь перезапустите браузер и выберите скин как раньше - теперь должно появиться изображение кнопки "Next page", как показано на рисунке:
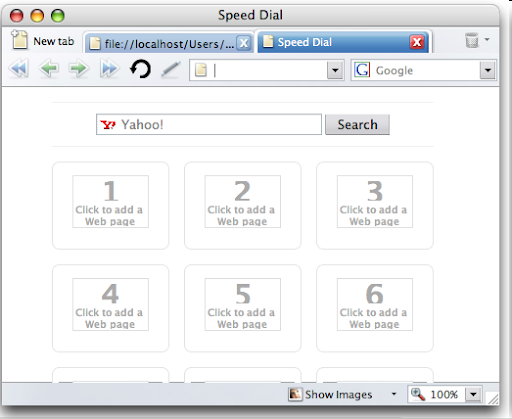
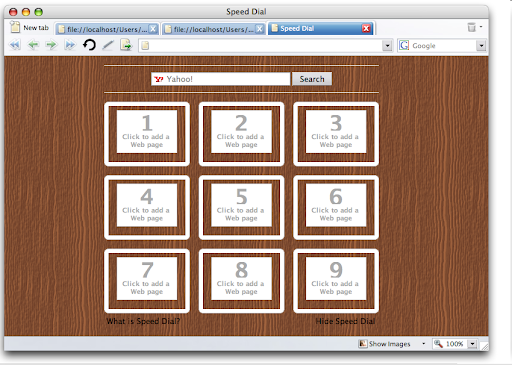
Пример 3: добавление фонового изображения к окну быстрого набора
В этом примере мы заменим белый фон на странице Быстрого набора на изображение показанное ниже:
Скачать изображение в формате PNG
Это изображение циклически замостит все свободное пространство.
Опять вам придеться распаковывать скин. Теперь нужно разместить это изображение в папке speeddial/(переименуйте изображение на speeddialbackground.png.)
Дальше откройте файл skin.ini в текстовом редакторе. Фоновое изображение определяется в разделе [Speed Dial Widget Skin]. По умолчанию этот раздел должен выглядеть так:
[Speed Dial Widget Skin]
Padding Left = 1
Padding Top = 1
Padding Right = 1
Padding Bottom = 1
Border = 1
Border Color = #bec2cb
Color = #000000
Text Color = #000000
Чтобы получить возможность использовать изображение в качестве фона, нужно добавить в этот раздел еще одну строчку:
Type = BoxTile
Теперь фоновое изображение будет заполнять все свободное пространство, но нужно еще добавить строчку определяющую путь к изображению:
Tile Center = speeddial/speeddialbackground.png
Эта строчка определяет путь к изображению, которое мы хотим использовать. После всех изменений раздел [Speed Dial Widget Skin] должен выглядеть так:
[Speed Dial Widget Skin]
Type = BoxTile
Tile Center = speeddial/speeddialbackground.png
Padding Left = 1
Padding Top = 1
Padding Right = 1
Padding Bottom = 1
Border = 1
Border Color = #bec2cb
Color = #000000
Text Color = #000000
Сохраните изменения и закройте текстовый редактор.
Теперь упакуйте файлы в zip архив и переместите его в папку Opera/skin и выберите новый скин через меню. Теперь ваша страница быстрого набора должна выглядеть также как на картинке:
Резюме
В этой статье я показал вам основы работы со скинами, и рассказал как их распаковать, изменять их, посредством замены и добавления графических изображений, и как применять сделанные изменения. Скоро будут новые статьи с более подробным описание редактирования скинов под браузер Opera.
Вы можете скачать готовый скин, со всеми сделанными изменениями, которые я описал в трех примера по этой ссылке.




Комментариев нет:
Отправить комментарий